Ostatni rok w Autentice, to znaczący wzrost liczby projektów, w których jesteśmy odpowiedzialni wyłącznie za etap projektowania UX/UI. Wymagało to od nas nowego podejścia do momentu przekazania efektów pracy zewnętrznemu zespołowi.
“Czym to się różni od projektu, w którym wdrożenie robicie sami?” – zapytasz. Przede wszystkim – komunikacja, a w zasadzie jej mocno utrudniona wersja, gdy nad projektem pracują niezależne zespoły. Dwie firmy (trzy z klientem!), nieznani sobie ludzie, inne procedury, brak wspólnych doświadczeń i kontaktu w czasie rzeczywistym. Tu nie ma miejsca na pozostawienie niedopowiedzeń na kolejne etapy, liczenie na błyskawiczne konsultacje w razie wątpliwości. Wiedza musi być możliwie kompletna tu i teraz. Co więcej, wiedza usystematyzowana i podana w sposób, który nie sprawi problemu osobom stykającym się pierwszy raz z naszą pracą.
Mają do nas nie dzwonić!
Wiem, brzmi dziwnie i oczywiście potraktuj to z przymrużeniem oka. Taki jednak cel postawiliśmy sobie, układając w głowie plan na zawartość finalnie przekazywanej “paczki”. Chcemy wyjść naprzeciw oczekiwaniom developerów i dostarczyć maksymalnie bogaty zestaw materiałów i informacji. Koniec z prośbami “Który ekran mamy wyświetlić po rejestracji?”, czy “Dajcie mi ikony z tego ekranu”. Jako projektanci jesteśmy stale do dyspozycji, ale niech to nie będą pytania, które stawiają nasze kompetencje w złym świetle!
Co ważne, całość miała być do bólu powtarzalna po naszej stronie. Niezależnie od projektanta i projektu, każdy ma jasną instrukcję co i jak ma wytworzyć.
Do rzeczy! To co tam dajecie?
#1 Etap poznania
Na początku tworzymy kartę projektu. Zbiera ona informacje o celach biznesowych, ich miarach i sposobach mierzenia sukcesu. Przedstawia również zespół oraz interesariuszy. Sam projekt jest opisywany w postaci wysokopoziomowego zakresu, taki “helicopter view”. Wymienione są ryzyka i ograniczenia. Wreszcie pojawia się uzgodniony harmonogram oraz budżet i model rozliczeń.
Część “mięsną” nazywamy kartą produktu. Przy jej tworzeniu kierujemy się metodologią User Centered Design. Przygotowujemy charaktersytykę grupy docelowej wraz z jej problemami, motywacjami i obawami. Produkt opisany jest przez pryzmat sposobów na rozwiązanie problemów użytkowników, a także istniejących do produktu alternatyw. Tę część podsumowuje określenie przewag konkurencyjnych planowanego przedsięwzięcia oraz unikatowej wartości – korzyści jaką odniesie użytkownik, korzystając z produktu.
Rozdział dotyczący rynku to opis branży oraz lokalna i zagraniczna konkurencja. Najczęściej towarzyszy temu szczegółowa analiza konkurencji, która sama w sobie może być kilkusetstronicowym opracowaniem.
Podczas rozmów o warstwie technologicznej projektu, zbieramy informacje dotyczące środowiska, w jakim będzie funkcjonował: urządzeń, systemów, oprogramowania. Szczególnie interesuje nas ich wpływ na możliwości i ograniczenia dotyczące obszaru UX/UI.
Na tym etapie analizujemy również badania prowadzone przez klienta w przeszłości. Dane z Google Analytics, Hotjara czy badań jakościowych są przekuwane na konkretne wnioski, które pomogą nam podjąć właściwe decyzje na etapie projektowania. Tu często pojawiają się rekomendacje kolejnych metod analizy potrzeb i zachowań użytkowników.
Ostatnia część karty produktu to język komunikacji. Zapoznajemy się z marką klienta, jej znakiem i księgą identyfikacji, stylem języka pisanego, a także design systemem, choć to wciąż rzadkość nawet w korporacjach. Badamy również osoby decyzyjne pod kątem preferowanego stylu graficznego (tzw. draftest, autorska metoda).
Ku pamięci zapisujemy większość pytań i odpowiedzi z przeprowadzonych z klientem wywiadów. Często w przebiegu projektu wygodnie jest do nich wrócić i przypomnieć stanowisko zamawiającego w danej kwestii.
#2 Etap idei
Zakres funkcjonalny rozwiązania najpierw dzielimy na obszary, moduły. Pozwala to stworzyć szkielet, w którym łatwo odnaleźć interesujący nas proces (stąd nazwa “Mapa procesów”). Tym bardziej, że od początku narzucamy uporządkowany model numerowania. Dla przykładu:
01. Aktualności
01.01 Administracja aktualności
01.01.01 Dodawanie aktualności
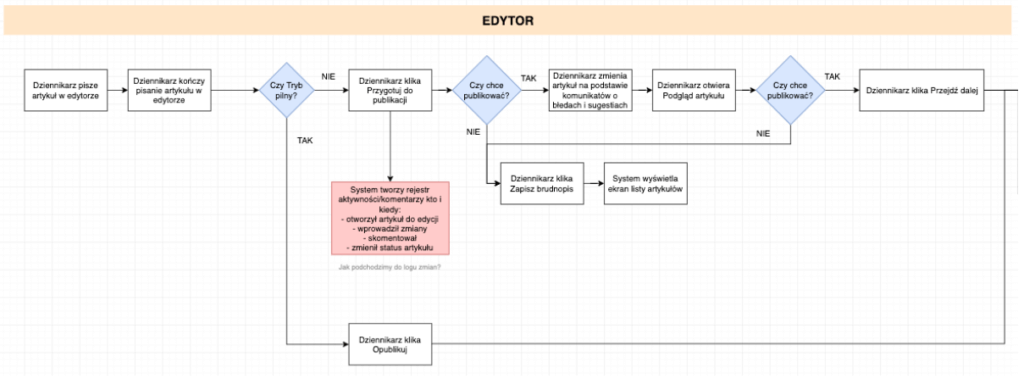
Przebieg każdego z procesów przedstawiamy obrazowo na diagramie. W jasny sposób pokazuje on początek, kolejne kroki aż po wynik danego scenariusza.
Diagramy pozwalają nam sprecyzować konkretne wymagania dotyczące widoków do zaprojektowania. Dzięki temu otrzymujemy “Mapę widoków” składających się na kompletny interfejs projektu. Kontynuując porządek narzucony w Mapie procesów, ekrany otrzymują numerację dziedziczoną z procesu, do którego należą:
01. Aktualności
01.01 Administracja aktualności
01.01.01 Dodawanie aktualności
01.01.01.01 Aktualności – Administracja – Dodawanie – Formularz
01.01.01.02 … – Formularz – Walidacja
Stąd już prosta droga do…
#3 Etap projektowania
Paczka plików powstających w fazie projektowania to rynkowy standard:
- makiety wysokiej szczegółowości każdego z widoków wraz ze stanami (walidacja, interakcje). Oczywiście w wersji desktop i mobile,
- projekty graficzne przygotowane na podstawie makiet,
- źródłowe pliki .sketch makiet i grafik z uporządkowaną organizacją artboardów i warstw,
- prezentacja projektu w Invision wraz z historią komentarzy z etapu recenzowania ekranów,
- UI Kit – zbiór elementów graficznych wraz ze stanami i interakcjami składającymi się na interfejs systemu,
- klikalny prototyp (jeśli wymagany) w Invision,
- animacje, przedstawiające zachowanie interaktywnych elementów,
- fonty użyte w projekcie,
- assety, czyli materiały graficzne wchodzące w skład zawartości strony (ikony, zdjęcia, ilustracje), najczęściej wyeksportowane do formatu .svg, .png, .jpg
I tu, gdzie wielu projektantów kończy swoją pracę, my dorzucamy porcję solidnego mięsa dla zespołu wdrożeniowego…
#4 Etap idei, ciąg dalszy – wymagania
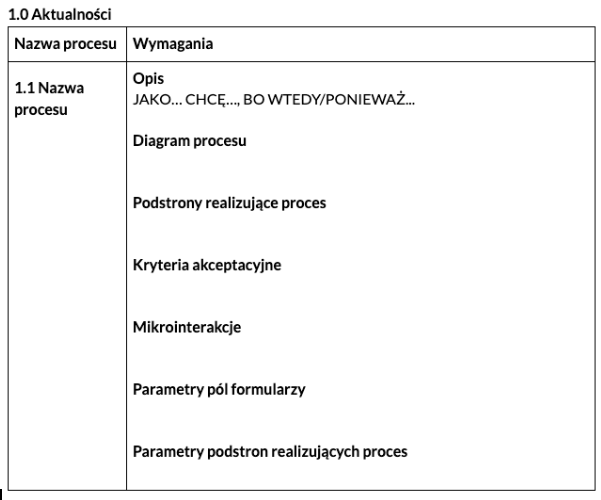
Tak, wracamy do Mapy procesów, dokumentu którego fundament położyliśmy wcześniej. Bogatsi o decyzje podjęte na etapie projektowania, musimy uzupełnić widoki o część opisującą szczegółowo wymagania.. Grafika, choć mówi wiele, nie daje poglądu na to, co dzieje się poza ekranem, od strony systemu, zarządzania.
Procesy uzupełniamy o wymagania funkcjonalne i pozafunkcjonalne (jakościowe, wydajnościowe). Wraz z diagramem tworzą kompendium wiedzy o każdej funkcji systemu.

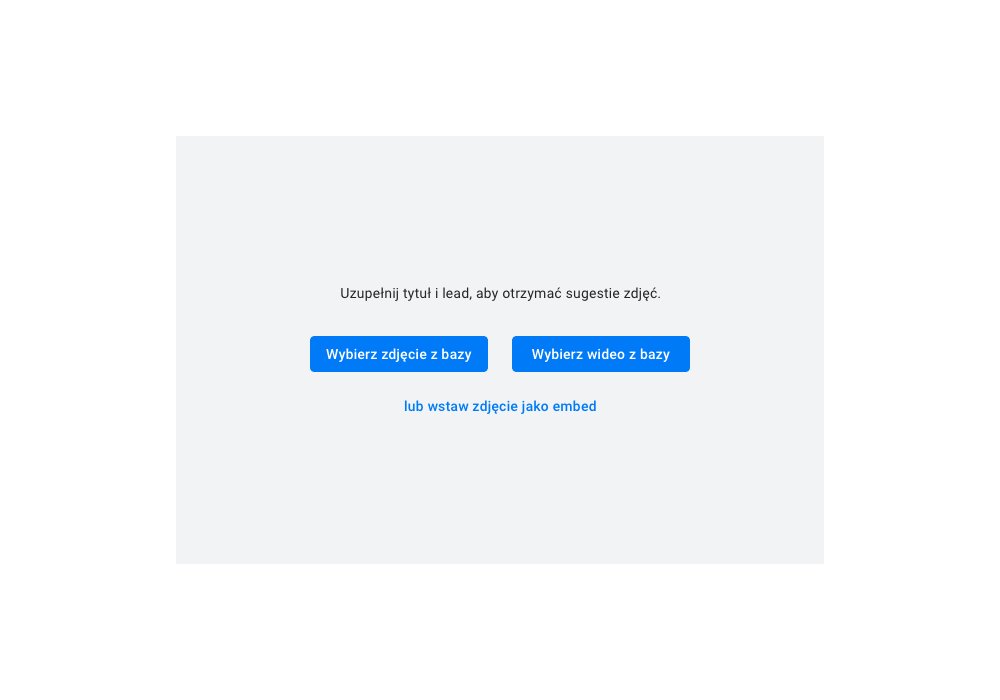
W uzupełnieniu opisujemy mikrointerakcje, często linkując do powstałych animacji.


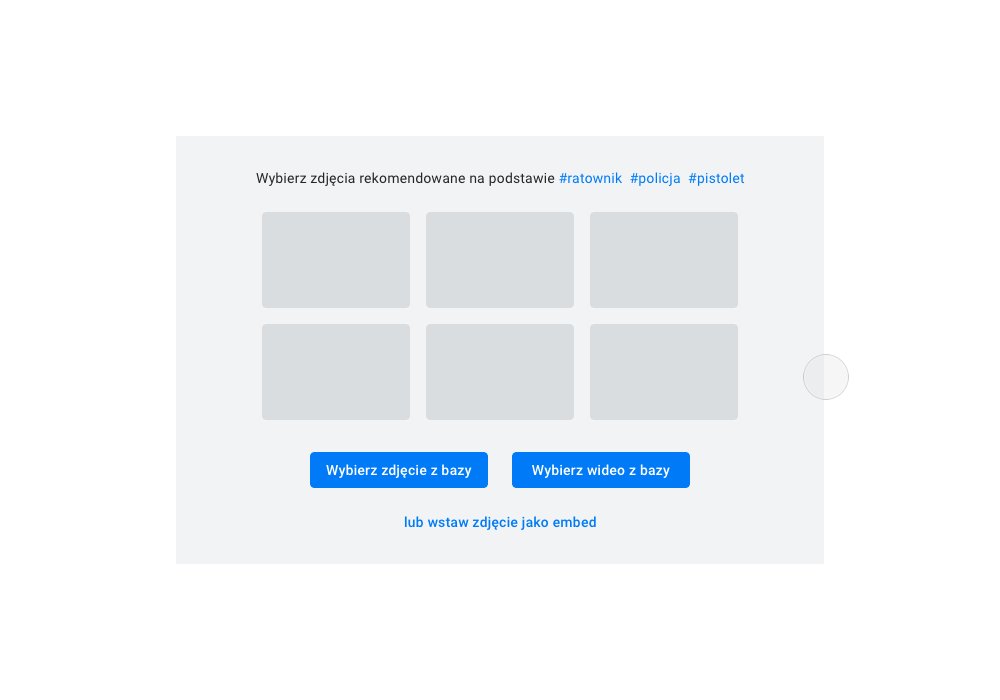
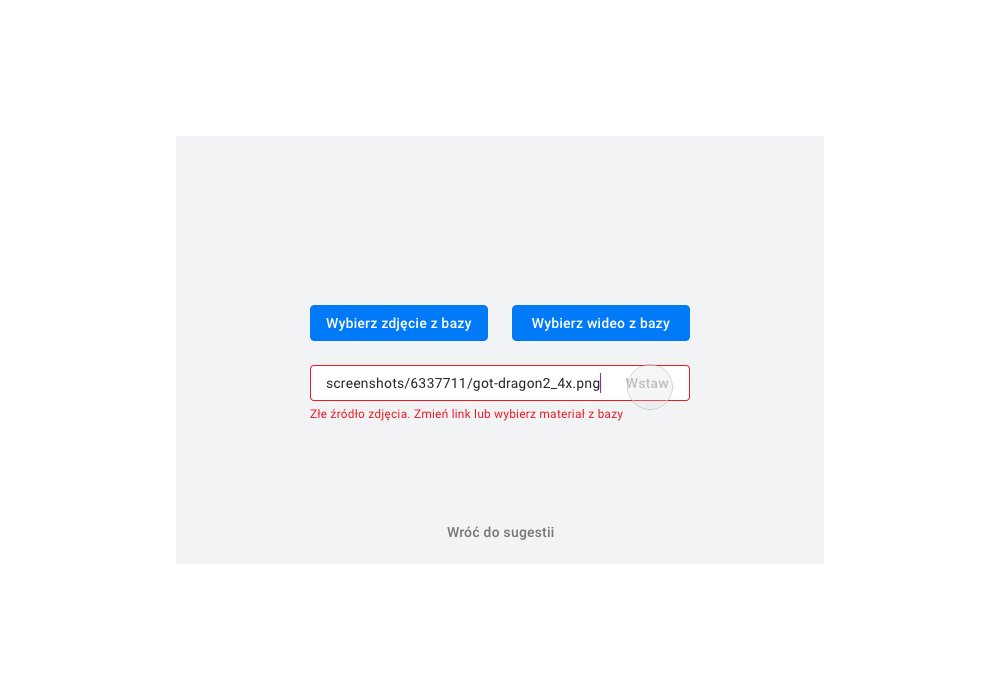
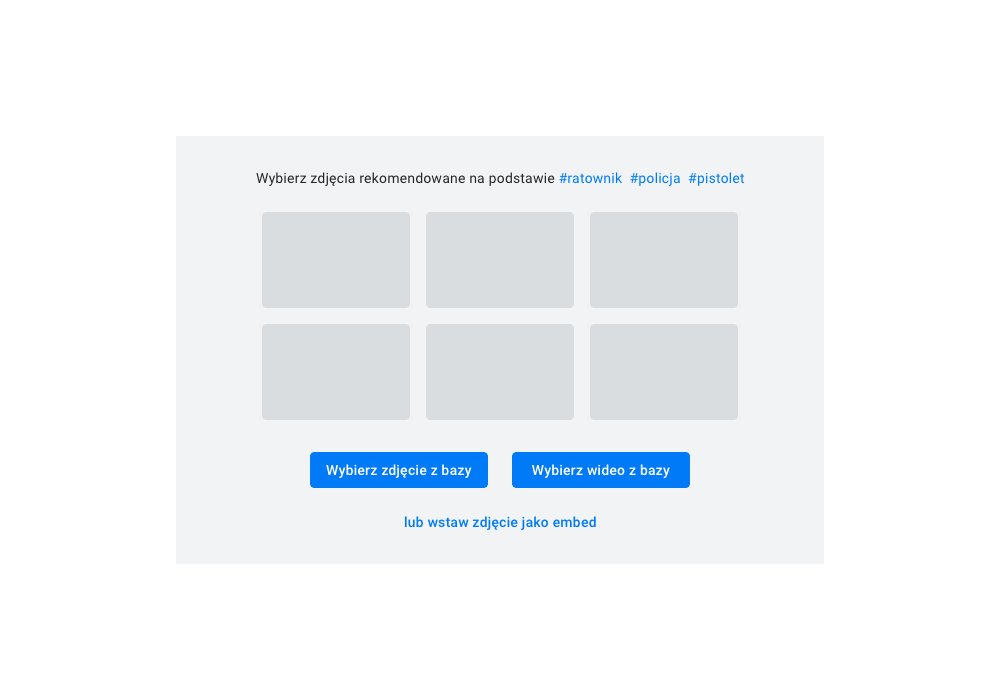
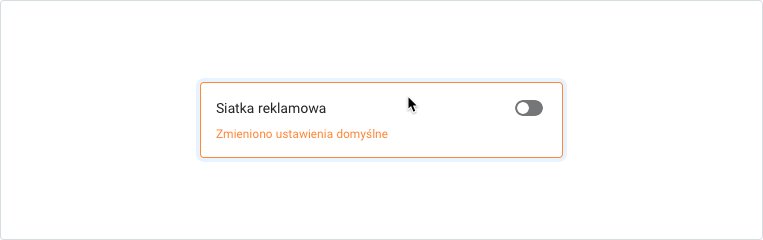
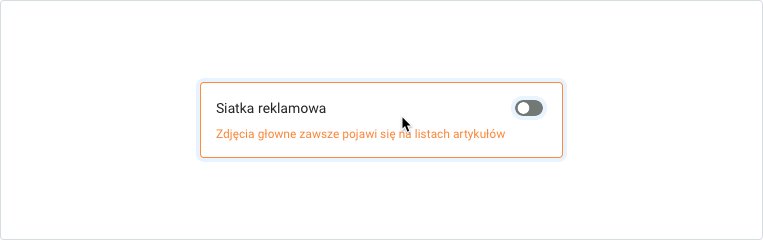
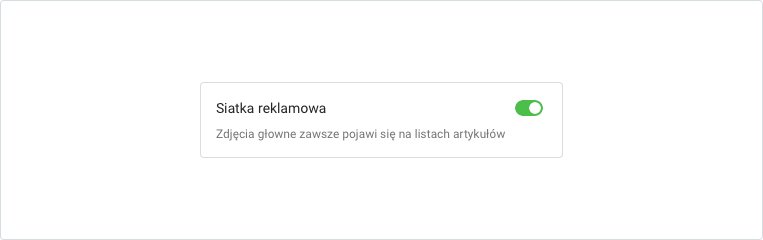
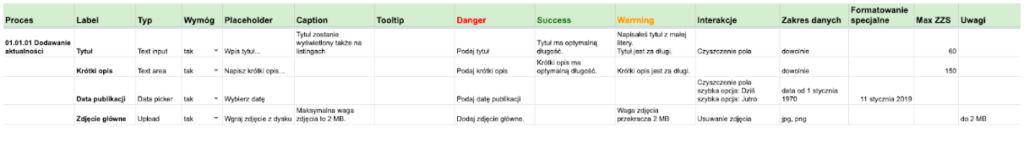
Każdy formularz jest rozkładany na czynniki pierwsze do formy gotowej do wdrożenia.

Opcjonalnie, w zależności od zakresu naszej odpowiedzialności, rekomendujemy podstawowe parametry ekranów procesu: konstrukcję URL, Tag Title, Tag Desc, OG: tytuł, OG: opis, OG: obraz.
TL;DR
W naszym rozumieniu dopiero taka paczka stanowi rzetelną bazę, na której może pracować zewnętrzny zespół developerów. Podsumujmy więc:
| Etap poznania | |
| Karta projektu | |
| Karta produktu | |
| Badania | |
| Analiza konkurencji | |
| Etap idei | |
| Mapa procesów | |
| Diagramy procesów | |
| Mapa widoków | |
| Wymagania procesów | |
| Etap projektowania | |
| Makiety | |
| Prototyp klikalny | |
| Projekt graficzny | |
| UI Kit | |
| Animacje | |
| Fonty | |
| Assety |
Mamy cichą nadzieję, że niejeden Project Manager i programista z satysfakcją zaklnie pod nosem i stwierdzi, że “Ci w Autentice to znają się na rzeczy”.
A Ty, w jakiej formie dostałeś/-aś ostatnio projekt do wdrożenia?